Để tạo chat box tự động đăng nhập khi đăng nhập vào forum, và có kiểu dáng thu gọn như trong forum của mình,


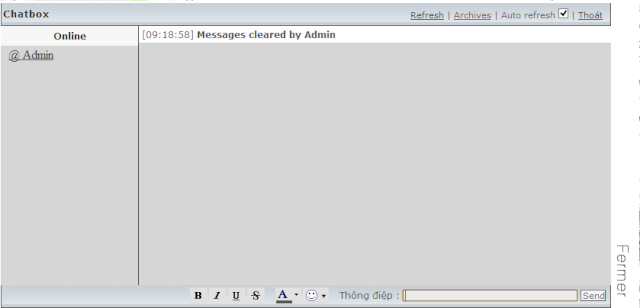
Ouvrir: Mở, Fermer: đóng
Các bạn làm theo các bước sau:
1. Đăng nhập vào forum, vào bảng điều khiển của Người Quản Trị.
2. Vào tab modules->HTML & JAVASCRIPT->Javascript codes management
3. Tại Enable Javascript code management, chọn "Có", bấm "chấp nhận".
và bấm vào Creat a new javascript.
4. Chọn In all the pages
Đoạn mã:
Bấm vào nút Submit
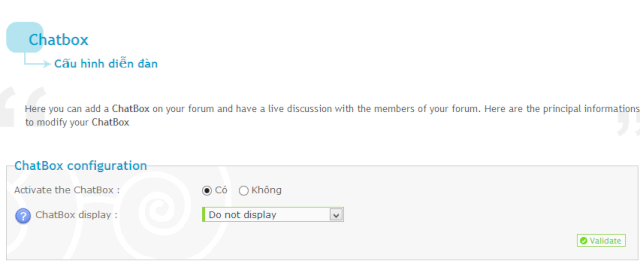
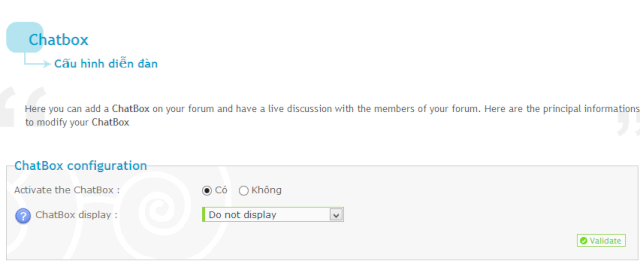
5. Vẫn ở Modules, chọn chatbox, làm theo hình dưới đây:
 Bạn có thể thay link ảnh ouvrir bằng: https://i.servimg.com/u/f76/15/59/06/79/open10.png
Bạn có thể thay link ảnh ouvrir bằng: https://i.servimg.com/u/f76/15/59/06/79/open10.png
Link ảnh Fermer bằng: https://i.servimg.com/u/f76/15/59/06/79/close10.png


Ouvrir: Mở, Fermer: đóng
Các bạn làm theo các bước sau:
1. Đăng nhập vào forum, vào bảng điều khiển của Người Quản Trị.
2. Vào tab modules->HTML & JAVASCRIPT->Javascript codes management
3. Tại Enable Javascript code management, chọn "Có", bấm "chấp nhận".
và bấm vào Creat a new javascript.
4. Chọn In all the pages
Đoạn mã:
Code:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td><iframe src="/chatbox/chatbox.forum?page=front&" id="chatboxpop" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0"></iframe></td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'chatboxpop\').style.display=(this.src==\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');if(document.getElementById('logout')) $.post('/chatbox/chatbox_actions.forum?archives','mode=send&sent=');});5. Vẫn ở Modules, chọn chatbox, làm theo hình dưới đây:

Link ảnh Fermer bằng: https://i.servimg.com/u/f76/15/59/06/79/close10.png

