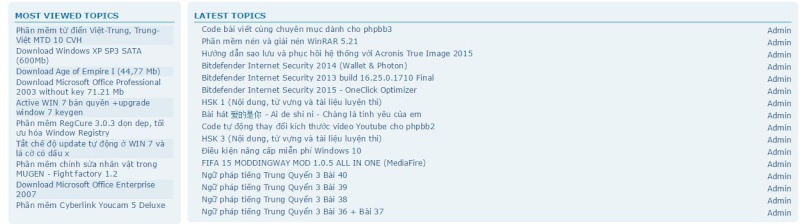
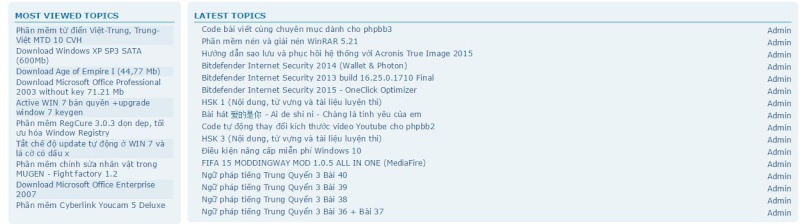
Nếu bạn để last topic theo kiểu ngang dưới đây, sẽ đẹp và chuyên nghiệp hơn rất nhiều.

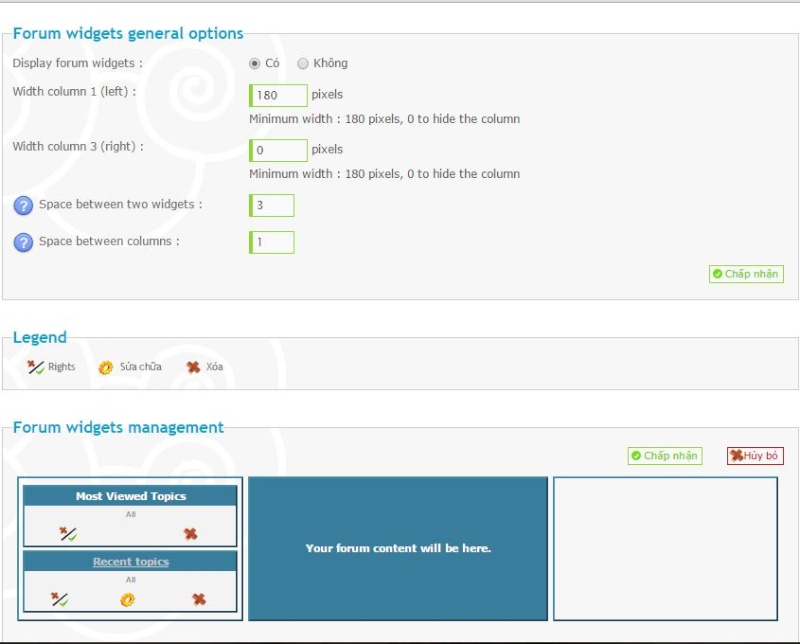
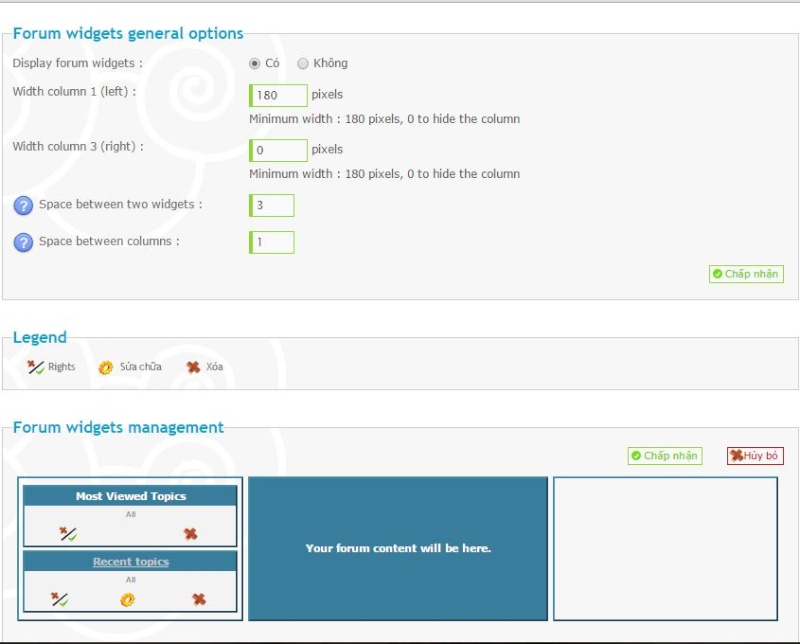
Bước 1: ACP - Modules - Portal & Widgets - Forum widgets management

Bước 2: ACP - Modules - HTML & JAVASCRIPT - Javascript codes management:
Thêm:
Title * : last topic
Placement : In all the pages
Sau đó, nhấn Submit.
Bước 3: ACP - Display - Pictures and Colors - Colors - CSS Stylesheet
Thêm
Sau đó, Submit
Bước 4: Vào Colors - Colors and text size
chọn Font Size 1 :12
Sau đó Chấp nhận

Bước 1: ACP - Modules - Portal & Widgets - Forum widgets management

Bước 2: ACP - Modules - HTML & JAVASCRIPT - Javascript codes management:
Thêm:
Code:
$(function(){[size=12][/size]
$('#left .module:eq(0)').addClass('topposter').next().remove();[size=12][/size]
$('#left .module:eq(1) .inner').css('color',$('#left .module:eq(1)').css('background-color'));[size=12][/size]
$('#left .module:eq(1) a[href^="/t"]').addClass('c3topic').next().remove();[size=12][/size]
$('#left .module:eq(1) a[href^="/u"]').addClass('c3poster').next().remove();[size=12][/size]
$('#left .module:eq(1) br').addClass('clear');[size=12][/size]
var tp = $('#left .module:eq(0)');[size=12][/size]
$('#left .module:eq(2)').css({"position":"absolute","top":tp.offset().top+tp.height()+9,"width":tp.width()});[size=12][/size]
});Title * : last topic
Placement : In all the pages
Sau đó, nhấn Submit.
Bước 3: ACP - Display - Pictures and Colors - Colors - CSS Stylesheet
Thêm
Code:
#content-container div#left {float: none;width: 100%}[size=12][/size]
#left .topposter {float: left; width: 250px; margin-right:10px}[size=12][/size]
#left .module .inner a {margin:2px 0}[size=12][/size]
#left .module .inner .c3topic{[size=12][/size]
/*style cho tiêu đề bài viết*/[size=12][/size]
}[size=12][/size]
#left .module .inner .c3poster{[size=12][/size]
float:right;[size=12][/size]
/*style cho tên người gửi*/[size=12][/size]
}Sau đó, Submit
Bước 4: Vào Colors - Colors and text size
chọn Font Size 1 :12
Sau đó Chấp nhận

